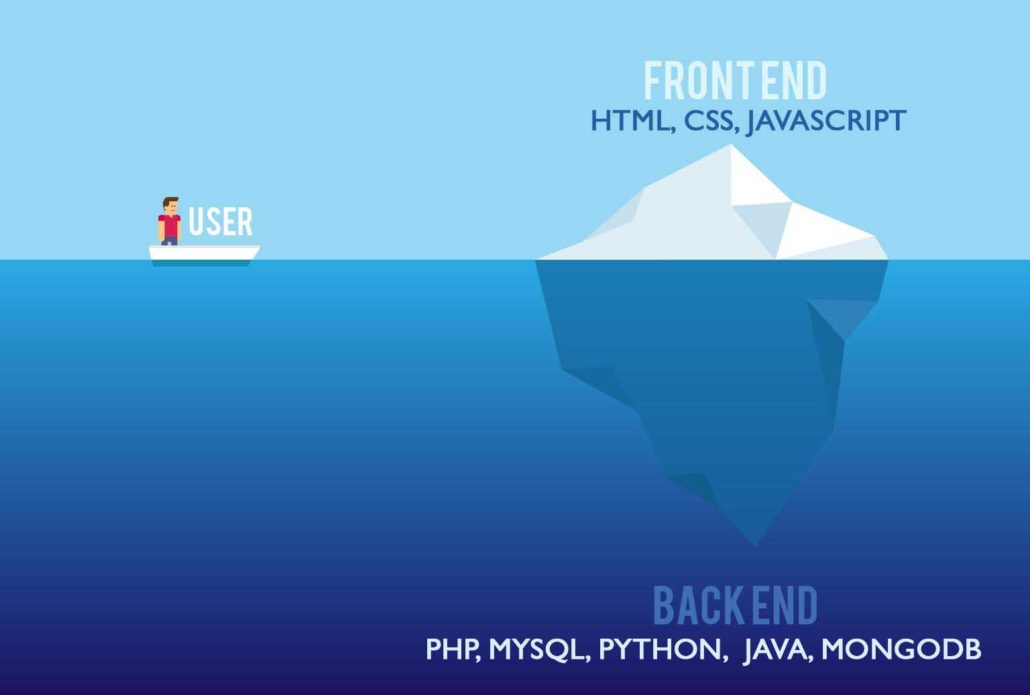
So basically
- The Frond End is the aspect you see and interact with: HTML, CSS and JS
- The Back End is everything else: we have so many choices there and we’ll see when we get there later
- For Example: Let’s use a Real world scenario of a Restaurant – The back-end is everything that happens in the kitchen; the front-end is what is put into the plate and sent to your table.

Please note: We have two basic types of website designs, that is;
- The Static websites: This is a front-end type of website which is created to display texts, images, videos. It has nothing to do with the back-end. They are usually referred to as flat page or stationary page, The contents is always the same until the developer changes or updates it.
- The Dynamic websites: This is a full-stack type of website and involves the use of front-end and back-end technologies. The Dynamic website displays different content each time it is viewed. The page may change with the time of day, new posts, amount of new friends and more. Example of such websites are (MSN, BBC, Facebook, YouTube, Amazon, Vincent Tech Blog, etc).
Now, What is HTML?
Hyper Text Markup Language (HTML)
- It is technology that defines the structure of a web page
- It helps you decide where to put and image, a text, or a form
- It is the “nouns” of a web page
What is CSS?
Cascading Style Sheets (CSS)
- It is a technology that defines the style of HTML
- It adds colors to content (E.g Make all text blue, give the first image a pink border)
- It is the “adjectives” of the web page
We need HTML to use CSS, CSS on it’s own doesn’t do anything at all. Every Single web page is HTML, some don’t have CSS, some don’t have JavaScript, it is not mandatory.
What is JavaScript?
- It adds interactivity and login to a web page
- It helps to do some mathematics
- Can help change color when the user clicks
- Can help load new data from Twitter or Instagram for example
- It is the “verbs” or actions of a web page
Practical Example:
Note: This is for showcase purpose, all tags and syntax will be explained in later lessons
Steps to run this code
Step 1: Create a Folder called “WebDev” or any name of your choice (It is typically the name of your website
Step 2: Go to your Sublime Text, Select File->Open Folder>Choose your new folder (Mine is “WebDev“)
Step 3: Create a new file called “Index.html”, copy the code below into your “index.htm” file, Save and Open the Web page with your web browser to see the outcome.
[html]
<style type=”text/css”>
h1{
color: blue;
}
</style>
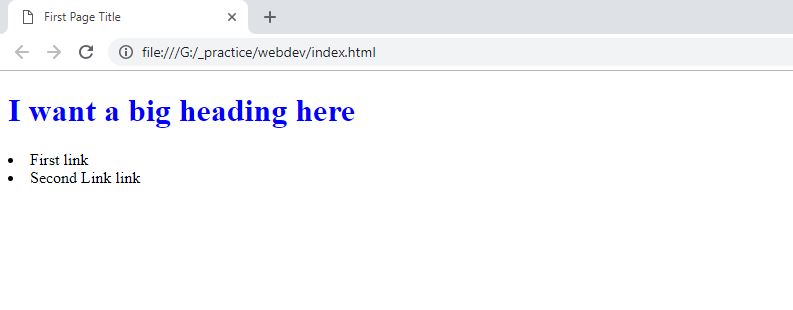
<h1>I want a big heading here</h1>
<ul>
<li>First link</li>
<li>Second Link link</li>
</ul>
<script type=”text/javascript”>
alert(“This javascript at work!”);
</script>
[/html]
Outcome
You will get a pop of the javascript
See you in the next lesson 🙂