Welcome to Lesson to Lesson 1.5, in this lesson we’ll be looking at HTML Tables. We shall be under going the following, understanding of the different elements involved in making a HTML table. The following tag elements are used in making tables:
- The <table> tag helps to display information in a tabular format, carries the entire table.
- The <thead> tag, This specifies the heading of a specific table
- The <th> tag, This specifies a table head data of a specific table
- The <tbody> tag, This specifies the body of a specific table
- The <tr> tag, helps us to to create a row in our table,
- The <td> tag, helps us to put data in each column of the table
The Table HTML Structure, read carefully.
[html]
<table border=”1″>
<thead> <!– Head Section –>
<tr> <!– Heading row –>
<th>No.</th> <!– First Column data –>
<th>Name</th> <!– Second Column data –>
<th>Age</th> <!– Third Column data –>
</tr>
</thead>
<tbody> <!– Body Section –>
<tr> <!– First row –>
<td>1</td>
<td>Becky</td>
<td>23</td>
</tr>
<tr> <!– Second row –>
<td>2</td>
<td>Ben</td>
<td>5</td>
</tr>
<tr> <!– Third row –>
<td>3</td>
<td>Ben</td>
<td>5</td>
</tr>
</tbody>
</table>
[/html]
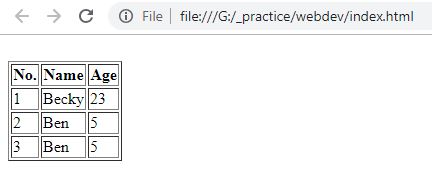
Note that the <table> tag has a border attribute set to ‘1’ to bring in border to the table. Although the table at this state doesn’t look the best with this view. We shall be using CSS later to style our HTML elements to look better.
Alright there we go! This is just a normal table without styling.
HTML Table Exercise
Organizing Student data using HTML table. Please ensure you read the codes and comments carefully. We’ll be using the element again, you can refer back to the beginning of this post to get the meaning of each tags
[html]
<h1>Student Records</h1>
<table border=”1″>
<thead>
<tr> <!– Heading row –>
<th>No.</th> <!– First Column data –>
<th>Image.</th> <!– Second Column data –>
<th>First Name</th> <!– Second Column data –>
<th>Last Name</th> <!– Third Column data –>
<th>Age</th> <!– Fourth Column data –>
<th>Hubby</th> <!– Fourth Column data –>
</tr>
</thead>
<tbody>
<tr> <!– First row –>
<td>1</td>
<td><img src=”https://images.vexels.com/media/users/3/145743/isolated/preview/b46f965c51e1ce30b5cb485b6c9c4e03-homem-m-o-cruzou-a-ilustra–o-by-vexels.png” height=”100″ width=”100″ alt=””></td>
<td>James</td>
<td>Frosty</td>
<td>25</td>
<td><a href=”https://google.com”>Swimming</a></td>
</tr>
<tr> <!– Second row –>
<td>2</td>
<td><img src=”https://png.pngtree.com/element_origin_min_pic/17/01/01/a8c6df6c15a1ee8985ddc5d371296d2f.jpg” height=”100″ width=”100″ alt=””></td>
<td>Anna</td>
<td>Bayo</td>
<td>23</td>
<td><a href=”https://google.com”>Cooking</a> </td>
</tr>
<tr> <!– Third row –>
<td>3</td>
<td><img src=”https://png.pngtree.com/element_origin_min_pic/17/03/19/8be63cc1c4d6542e54887087a634dadd.jpg” height=”100″ width=”100″ alt=””></td>
<td>James</td>
<td>Lartey</td>
<td>22</td>
<td><a href=”https://google.com”>Rapping</a> </td>
</tr>
</tbody>
</table>
[/html]
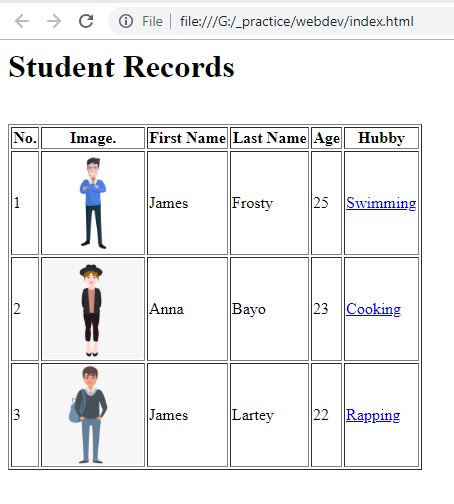
The code above shows the student records in an academy with six column, a header row and three body rows. You’ll realize that the <td> tag was used six times in each <tr> tag.
Good Job! Now let’s move on to HTML forms in next lesson.
![]()




Leave a Reply